Web Development for Nonprofits: The Essential Guide


Want an engaging website?
Your nonprofit’s website serves several crucial purposes depending on your site visitors’ previous relationship with your organization. For those familiar with your nonprofit’s good work, your site is a convenient location for making gifts and staying up-to-date on your latest projects. For visitors who are not yet familiar with your organization, your website is your most accessible and valuable educational resource.
To create the most effective website for your nonprofit and your visitors, begin by identifying your goals. These may include:
- Attracting new supporters.
- Increasing online giving.
- Promoting event attendance.
- Any other area in which your organization would like to boost engagement.
Once you’ve identified your website goals, you’ll be ready to determine how to accomplish them through nonprofit web development.
Great nonprofit web design is important to your organization’s success. Follow this essential guide to find out how your nonprofit can approach the web development process:
- Determine your website development needs.
- Assemble your nonprofit’s web development team.
- Conduct research on web development firms for nonprofits.
- Submit RFPs to your top nonprofit web development firms.
- Meet the top web development firms for your nonprofit.
- Determine which firm best fits your nonprofit’s web development needs.
- Partner with your chosen firm to create a great nonprofit website.
The process may look daunting, but with help from the other members of your nonprofit’s team and web development specialists, you’ll be on your way to designing and running a website that visitors will return to again and again.
1. Determine your website development needs.
Whether your nonprofit is creating an entirely new website or redesigning your current one, the first step you’ll want to take before you embark on the web development process is to determine your needs for the website. With input from the other members of your nonprofit team, decide which features will be necessary to help you achieve your goals.

While every nonprofit’s goals are different, there are two common overarching needs in web development projects for all organizations; the site needs to be engaging for visitors and easy for your team members to update. To achieve these broad goals in addition to your nonprofit’s more specific objectives, ensure that you’re taking into consideration:
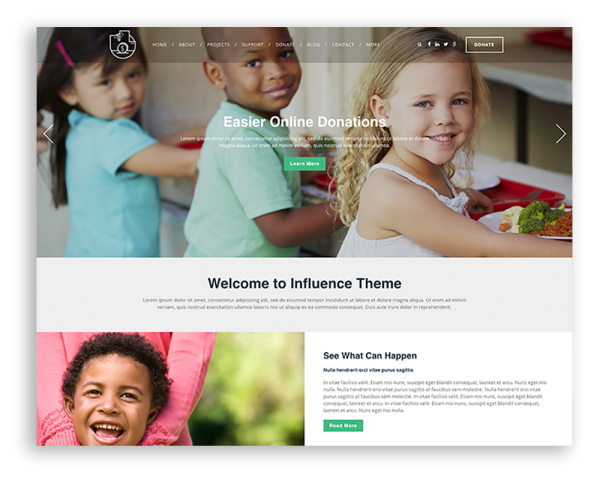
- Web design. The layout of your site should encourage both new and returning visitors to explore your nonprofit’s work and make contributions to support your mission. Among the top nonprofit web design features you’ll want to include are signups for mailing lists or newsletters, social media widgets to facilitate interaction via these popular platforms, and prominent links to your online donation page.
- Membership perks. If your organization has different membership levels or you want to share certain content with your staff or team members, make sure that your web development project takes membership perks into account. Choose a membership website builder that offers an Intranet portal and password-protected pages to keep members or staff-only content secure without having to create a separate website for this information.
- An on-site donation page. Your donation page is one of the most important features of your nonprofit’s website. To encourage visitors to complete their transactions and provide them with an improved giving experience, make sure that your donation page is easy to access from anywhere on your website and simple to use. Your donation page should be branded to your organization and look just like the other components of your website.
- SEO features. Search engine optimization features help your nonprofit’s website appear more prominently in search engine results, drawing more visitors to your site. Your team will want easily editable SEO features built into your content management system (CMS), as your staff members are likely not coding experts.
- API integrations. Early in your nonprofit web development process, determine the integrations you’ll require for your website. If your organization is already using a constituent relationship management (CRM) system or additional donor management software, make sure you build your website using a CMS that integrates with that software. Additional software systems you’ll want to integrate with your website include a payment processor for your online donation page, event registrations and online store.
Determine the most important features you need from your nonprofit CMS and the ways in which you’ll use these features to highlight your organization’s work. When your nonprofit’s staff members collaborate with web development experts, you’ll be able to create an engaging and highly functional site that visitors are sure to enjoy.
2. Assemble your nonprofit’s web development team.
One of the most important next steps you’ll take in the nonprofit web development process is to divide up responsibilities for the project. To ensure that your process is both efficient and capable of producing the highest quality website, you’ll want to assign different tasks to members of your nonprofit’s team. Then, you can identify positions that you’ll need to hire others to fill.
Most likely, your nonprofit’s team members have chosen to work at your organization because they’re dedicated to furthering your mission in the communities you serve—not because they’re technology experts! This is why choosing a non-technical CMS is often the best choice for nonprofits who aren't familiar with coding languages.
Using a platform that doesn’t require coding knowledge, your team members can easily create an engaging layout that showcases your organization’s work and spreads your message far and wide.
You’ll benefit from the expertise that specialists can bring to your project, especially if your nonprofit is new to web development. To help launch your new or revamped site, you’ll likely want to consult a:
- Web designer. A site layout that is both attractive and easy to navigate is the foundation of an effective nonprofit website. Your team members can collaborate with a web designer to translate your nonprofit’s goals and vision into a site layout that developers and graphic designers will help you create.
- Web developer. The role of the web developer is to take the ideas your team has created in consultation with the web designer and turn them into a functional site. The web developer will bring their CMS and coding expertise to your web development project.
- Graphic designer. Compelling images can help tell your nonprofit’s story as well as encourage visitors to explore more of your website and make donations. A graphic designer can help you create and incorporate effective images on your site and incorporate your nonprofit’s logo and other branding elements throughout.
- Other specialty roles. Your nonprofit may also want to look into hiring SEO specialists, usability testers, web analysts, and other experts during the web development process to ensure that you’re creating the most effective and user-friendly site possible.
While your nonprofit’s team can accomplish a lot of the web development process on your own, especially if you’ve chosen to use a non-technical CMS created with organizations like yours in mind, you’re still likely to benefit from individuals working in web development-specific roles.
If your organization doesn’t have these specialists on your team already, it may be time to look into partnering with a nonprofit web design agency or web development firm.
3. Conduct research on web development firms for nonprofits.
The right web development firm can help your nonprofit transform your goals and ideas into functional components of an effective new website.
Make sure that your team conducts comprehensive research on all of your possible options so that you choose the best firm to meet your organization’s specific web development goals.
You’re looking for a web development firm that:
- Understands your nonprofit’s overarching mission as well as more specific goals.
- Acknowledges the needs and preferences of today’s website visitors.
- Has experience and proven successes with nonprofits.

Finding a firm with all of these attributes doesn’t have to be as daunting as it sounds! To choose the right web design and development firm for your organization, begin by:
- Talking to other nonprofits. Reach out to other organizations whose websites you admire or whose missions are similar to yours. What web development firms did they use, and how were their experiences with those firms? Reading reviews of the firms you’re considering is also an important step in the research process.
- Talking to your team members. Before you begin researching web development firms, you’ll want to have a good understanding of the roles that your nonprofit’s team members are capable of taking on. This way, you’ll know what skills you’re missing so that you can hire a web development firm that specializes in those skills, leading to more effective collaboration.
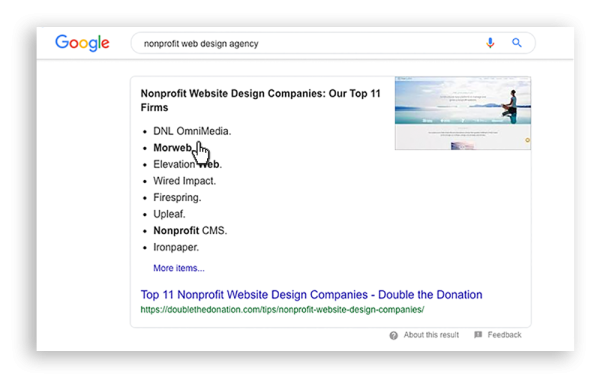
- Looking up firms online. You can easily begin your research process by conducting online searches for web development firms that specialize in nonprofit websites. Take time to visit and explore some of the sites created by the firms you’re considering. Identify the aspects of these sites that you like and dislike.
Once your organization has identified several firms you would like to reach out to, you’ll proceed with the selection process by submitting requests for proposals (RFPs) to your top firms. Submitting your RFPs initiates conversations about your project between your nonprofit and the web development firms you’re most interested in.
4. Submit RFPs to your top nonprofit web development firms.
An RFP is a document that provides prospective nonprofit web development firms with all of the necessary information on your website project. After receiving your RFP, the firms that are interested in partnering with your organization will respond with their proposals for your web development project.
Ideally, your nonprofit will want to send your RFP to the top five nonprofit web development firms that you’ve identified through your research process. To increase the likelihood that your top firms respond with their proposals and are enthusiastic about proceeding with your project, you’ll want to make sure that the RFP you send out is clear and to the point.
An effective RFP contains essential elements such as:
- A description of your project. What does your nonprofit intend to achieve by redesigning your current website or creating a new one? What are the primary purposes your new website will serve for your organization? Answers to questions like these should appear early in your nonprofit web design RFP.
- A timeline for your project. Providing a timeline will help the web development firms you’re considering determine whether it is feasible for them to partner with your nonprofit. To help firms determine whether your intended timeline is realistic for them, your RFP should contain plenty of information on the scope of your project.
- A budget. Many nonprofit web development firms won’t respond to an RFP that doesn’t provide budget information, and your organization doesn’t want financial concerns to become an impediment to the project later in the process. Include a budget so that your prospective firms can determine whether they’ll be able to work with your nonprofit.
- Roles for members of your organization. If some of your team members will have significant roles in the web development process, include this information in the RFP so that your prospective firms will know where your organization is already strong and where their services will be most needed.
With an RFP that clearly delineates your plans for your nonprofit web development project and provides information on how the project fits into your organization’s larger goals, you’re sure to get responses from several of your top firms. Carefully evaluate each contender to make sure that you select the firm with the best understanding of your nonprofit’s web development needs.
5. Meet the top web development firms for your nonprofit.
The best way to ensure that you make the right choice for your nonprofit’s web development project is to familiarize yourself as much as possible with the web development firms that respond to your RFP.
The more communication and research that occurs at this stage in the process, the more likely it is that your nonprofit will be prepared for and happy with the final product of your web development process.
After your team has carefully considered the proposals you’ve received in response to your RFP, it’s time to reach out to the web development firms who are most likely to help your nonprofit achieve your goals for the project. At this stage in the process, you’ll want to:
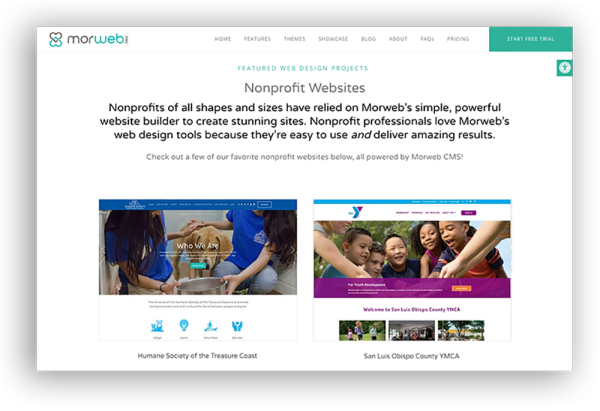
- Ask to see previous work. While you may have seen samples of your prospective web development firms’ work during your initial research process, you now have the chance to revisit that work and other samples in conversation with the firms. What web design features do they highlight when showing you their previous work, and how will those features be applied to your nonprofit’s web development process?
- Ask for references. Reach out to other nonprofits that your prospective web development firms have worked with and discuss those organizations’ experiences with your prospective firms. Select a firm with a history of being helpful, timely, and understanding.
- Meet in person or via online conferences. Communication is of central importance before you agree to get started on a web development process in partnership with a web design agency. Make sure that members of your team meet members of the firm in person or through online services such as Google Hangouts or Uber Conference before agreeing to begin work.

The right firm for your nonprofit’s web design project is one that has a demonstrated record of quality work, a reputation for professionalism and understanding, and a willingness to collaborate with your team members to produce the best possible website. Once you’ve found this firm, you can sign a contract and embark on the web development process to create your ideal nonprofit website.
6. Choose the firm that best fits your web development needs.
Identifying the right web development firm for your nonprofit’s next web design project is a major accomplishment, and your team should feel proud of what you’ve accomplished and excited about what’s ahead!
After selecting a firm from those that submitted proposals in response to your RFP, your nonprofit will be ready to sign a contract or statement of work with them and begin putting your web development plans into action.
The firm that you choose should be the one that:
- Has a strong understanding of your nonprofit’s expectations and goals. Whether your new site is primarily intended to encourage more supporter engagement, draw new visitors, share updates on your most recent work more effectively, or achieve other goals, your firm should understand your priorities and reflect them in the site they help you create.
- Provides your team with the assistance and resources you need. Your firm should have a good understanding of how tech-savvy your team members are and provide everyone involved with the appropriate level of assistance. A web development firm that uses a nontechnical CMS is already providing your team with one of the most important tools you can use to maintain and update the site as necessary.
- Can work collaboratively with your team throughout the web development process. Your web development firm should be highly capable of transforming your team’s creativity into the various components of an effective website. Choose a web development firm that is capable of communicating and working well with your team members.
Creating a new or revamped website presents an excellent opportunity for members of your nonprofit’s team to think through different aspects of your mission and how you can best communicate them to new and returning audiences.
7. Partner with your chosen firm to create a great nonprofit website.
An ideal nonprofit website is one that is both engaging to visitors and easy for your organization’s team to keep updated with all of your most recent information.
When you partner with a web development firm that specializes in working with nonprofits, your firm will help you create a website that not only looks great but is also easy for you to use.

As you and your chosen web development firm work together to create a beautiful site for your nonprofit, you’ll benefit from features like:
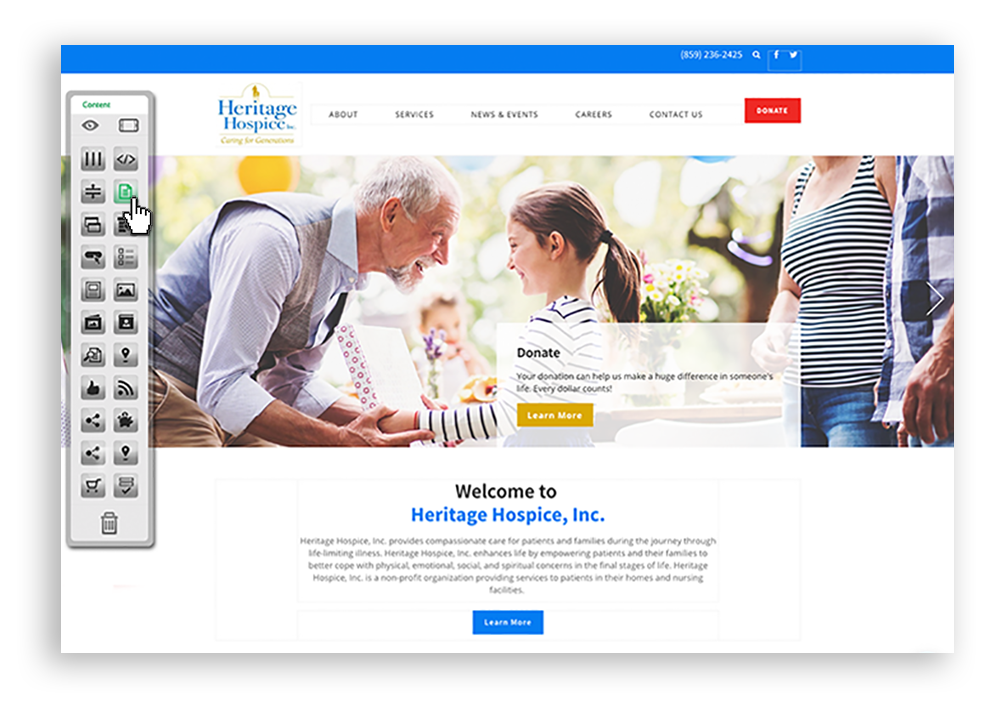
- A CMS that your visitors and your team will find easy to use. A custom CMS like Morweb’s is designed so that nonspecialists without extensive coding experience can update the site easily. Look for a web development firm offering a CMS that allows non-technical users to jump right into the process!
- A drag-and-drop interface. Once your site is up and running, you’ll want to update the layout of various pages on occasion to refresh the site’s appearance and keep visitors engaged. A CMS that features a drag-and-drop interface is easy for any of your team’s members to use, regardless of their level of technological background.
- A mobile-responsive site. As we become more attached to our smartphones and increasing numbers of supporters prefer to make their gifts online, it’s essential that the site you create is mobile-responsive. Work with your web development firm to create a site that looks and functions equally well on mobile, tablet, laptop, and desktop devices.
Collaboration is key to a beautiful and effective nonprofit website. When your organization works together with your chosen web development firm to bring your unique strengths to the project, you’ll create a website that will spread your nonprofit’s mission and encourage increased giving.
Partner with a web development firm focused on nonprofits. Book a free consultation!