Best School Websites of 2026 – Learn From These Top School Web Design Examples


Want an engaging website?
People form the initial perception of your school on your website and not so much at the school entrance. In today's digital world, a school website needs to reflect its culture which consists of their values, mission, curriculum, teachers and the community they serve.
A thoughtfully crafted website serves as the first conversation between parents and the school, providing a glimpse into the organization and how it will guide your child's education over the years. Therefore, your website needs to guide the expectations of potential and current families, students, and employees.
To inspire your school's website strategy, we've curated a selection of top-performing school websites from K-12, charter schools, stem schools and higher education institutions. These examples demonstrate how exceptional school web design can help drive online engagement, build trust, and increase student enrollment.
What Makes an Exceptional School Website Design?
An effective school website isn't just about looking good—it should be functional, accessible, and aligned with the school's goals. Based on recent UX studies and education industry benchmarks, here are the core elements that make a website truly exceptional:
1. Why Is Mobile Responsiveness Essential in 2026?
With 67% of parents and nearly 75% of prospective students interacting with school websites primarily on mobile devices, this is critical. A responsive design ensures your site performs flawlessly on all screen sizes—phones, tablets, and desktops. From tap-friendly navigation to fast-loading mobile layouts, this is no longer optional—it's essential.
Why it matters: Google prioritizes mobile-first indexing, so if your site isn't mobile-friendly, your rankings (and reach) will suffer.
The Risk: Plus, frustration from poor mobile UX can deter applicants and disengage donors.
2. How Important Is Clear Navigation & Quick Access to Resources?
Users typically leave a website if they can't find what they need within 3 clicks. You must design your navigation to minimize friction. Group content by audience (e.g., Prospective Students, Parents, Faculty), and ensure that high-priority pages like "Apply Now", "Tuition & Aid", and "Event Calendar" are no more than one or two clicks away.
Pro Tip: Use dropdowns and mega-menus to guide users intuitively, and include a search bar for quick access to deeper content.
3. Why Do You Need Strong Calls-to-Action (CTAs)?
Websites with clear CTAs experience a 121% increase in conversion rate on key pages. Your site should guide visitors toward outcomes that align with your school's goals:
- "Apply Now" for enrollment
- "Donate Today" for fundraising
- "Schedule a Visit" to drive in-person engagement
- "Subscribe to Newsletter" for ongoing communication
Use high-contrast buttons and action-oriented language to prompt behavior on every landing page.
4. How Should You Utilize Integrated Calendars and Event Listings?
Schools with regularly updated event sections see a 32% increase in time on site. Your calendar isn't just a utility—it's a storytelling tool. Segment events by type (e.g., Academics, Athletics, Fundraising) and link each to a dedicated landing page or registration form. What to include:
- Filters for audience type (e.g., student, parent, public)
- iCal or Google Calendar sync
- Mobile-friendly view toggle (month/list)
5. Why Are Engaging Visuals & Videos Necessary?
Pages with video content see 88% more time spent on-site on average. Invest in authentic, high-quality visuals—student interviews, campus walkthroughs, classroom action shots. Avoid stock imagery whenever possible. Visual elements to include:
- Background video headers
- Virtual tour embeds
- Highlight reels of student achievements
6. Are You Meeting Accessibility Features (ADA/WCAG Compliance)?
71% of ADA lawsuits in 2023 involved inaccessible websites. Meeting WCAG 2.1 Level AA standards isn't just legally required—it improves usability for everyone. Key accessibility improvements:
- Proper contrast ratios
- Keyboard navigation and screen reader labels
- Closed captions and descriptive alt text
- Clear language and logical heading structures
Bonus: These improvements also enhance SEO by making your site more crawlable and structured.
7. How Do Dynamic Content Modules Drive Engagement?
Websites with regularly updated blogs generate 55% more leads than static sites. Use dynamic content modules to feature your latest updates in multiple areas: homepage, dedicated news section, and program detail pages. Examples:
- Blog modules with search and tag filters
- Program finder with subject filters and degree types
- Auto-publishing event updates to homepage tiles
Your website is your digital front door—and often, your only chance to make a strong first impression. By investing in these best practices, your school can create a seamless, inclusive, and action-oriented experience that drives enrollment, builds community, and reflects your institution's values.
Top Picks: Best School Website Examples
These schools represent the gold standard in design, function, and user experience:

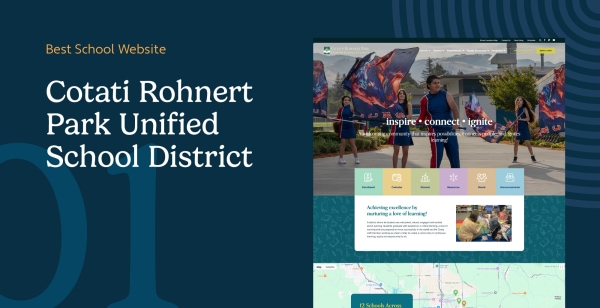
1. Cotati Rohnert Park Unified School District
Rohnert Park, California, USA
Best for: Quick Access to Resources, Community-Focused Navigation, and School Locations Map
Features a sleek, clutter-free homepage with direct links to Parent Portal and School Calendar. The site is intuitive and prioritizes functionality, a major win for parents and staff alike. The Cotati Rohnert Park Unified School District website presents a well-organized homepage with fast access to key resources like the Parent Portal, School Calendar, and Transportation tools. It’s designed to serve a wide-ranging audience of students, families, and staff. With its clean layout and interactive map of school sites, CRPUSD balances efficiency with a welcoming user experience—making it easy for families to connect with their local school community.. The site is intuitive and prioritizes functionality, a major win for parents and staff alike.

2. Bishop Foley Catholic High School
Madison Heights, Michigan, USA
Best for: Engagement with Clear CTAs, TikTok-Style Video Perspectives, and Community-Driven Appeal
The website captivates prospective families with vibrant visuals and bold calls-to-action like "Apply Now" and "Schedule a Visit." The homepage features a seamless layout that blends traditional Catholic values with a youthful, digital-native vibe. Its use of short-form video content styled like TikTok offers a fresh perspective from students themselves—perfectly tailored to engage both Gen Z audiences and their parents. This multimedia storytelling reinforces authenticity, builds trust, and supports strong enrollment funnel performance. It captivates prospective families with vibrant visuals and bold calls-to-action like "Apply Now" and "Schedule a Visit." Its homepage includes dynamic content, such as student video highlights presented in a short-form, TikTok-inspired format that appeals to younger audiences. This immersive and modern approach effectively communicates school spirit, values, and campus life while making the enrollment process seamless and inviting.

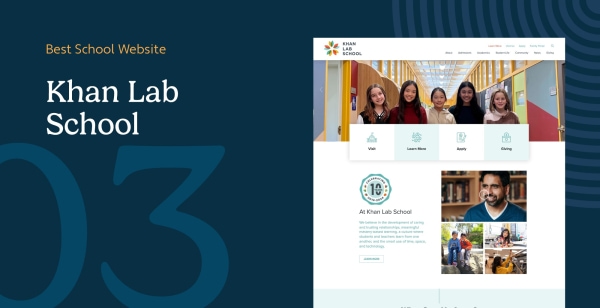
3. Khan Lab School
Mountain View, California, USA
Best for: Minimalist Design, Student-Centered Storytelling, and Immersive Homepage Video
Their website exemplifies minimalism with purpose. It uses an immersive full-screen video on the homepage that invites users into the school’s innovative, student-first approach to learning. The design emphasizes open space, bold headings, and strategic storytelling that reflects Khan’s commitment to experimentation and personalized education. Built using Morweb's CMS, the site balances visual appeal with accessible navigation.

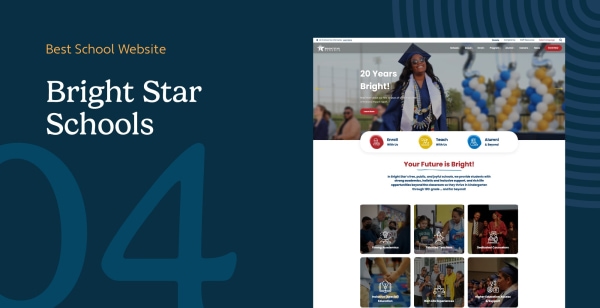
4. Bright Star Schools
Los Angeles, California, USA
Best for: Multisite Management, Impact-Driven Design, and Community-Focused UX
The Bright Star Schools website consolidates nine campuses under a cohesive brand while still providing a localized feel for each school. It uses well-organized menus, bold infographics, and bilingual accessibility to support its diverse community. The homepage spotlights academic performance, student stories, and strong calls-to-action—positioning the network as both mission-driven and tech-savvy.

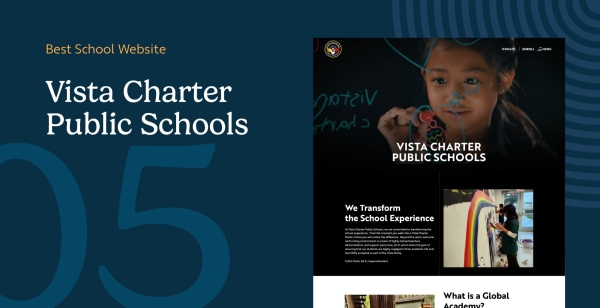
5. Vista Charter Public Schools
Los Angeles, California, USA
Best for: Testimonials, Clean Design, and Mobile Optimization
The Vista Charter Public Schools site uses testimonial videos directly on the homepage to bring its mission to life. The layout is clean and modern, designed for easy navigation on both desktop and mobile. It highlights enrollment details, school values, and community stories—making it a strong example of emotionally resonant and highly functional design.

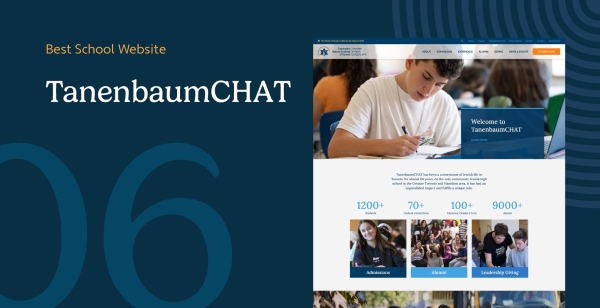
6. TanenbaumCHAT
Toronto, Ontario, Canada
Best for: Iconography, Mission Clarity, and Community-Centric Design
Their website excels in using vibrant iconography and structured page layouts to clearly convey the school’s values, Jewish identity, and academic priorities. Its homepage features bold callouts to student life, admissions, and giving, making it intuitive for both current families and prospective students.

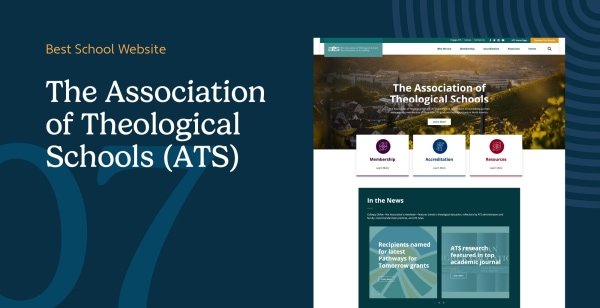
7. The Association of Theological Schools (ATS)
Pittsburg, Pennsylvania, USA
Best for: Professional Tone, Resource Depth, and Integrated Event Calendar
Offers a clean, minimal layout with a prominent events calendar supporting its network of institutions. Their website reflects the organization's scholarly focus with a professional tone and clean design. Its homepage and top navigation provide direct access to accreditation standards, educational resources, and peer networking tools. A standout feature is the prominently placed event calendar, which supports engagement with member institutions through workshops, webinars, and conferences.

8. Precious Lamb Preschool
Long Beach, California, USA
Best for: Emotional Storytelling, Donor Engagement, and Support Messaging
Features heartfelt imagery and intuitive navigation with strong calls-to-action for support. The site radiates warmth and purpose. Through personal stories, real-life photography, and mission-focused copy, the site builds an emotional connection with visitors. Prominent calls-to-action like "Donate Now" and "Get Involved" guide users toward supporting the school’s mission of helping children from homelessness and hardship.

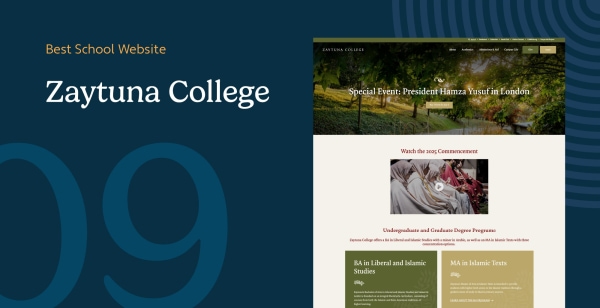
9. Zaytuna College
Berkeley, California, USA
Best for: Cultural Identity, Program Exploration, and Intellectual Depth
Combines cultural richness with modern web tools including a dynamic academic programs section. It reflects the institution’s scholarly mission and cultural roots through elegant design, rich visuals, and a refined content structure. The homepage blends aesthetic typography with a strong sense of tradition, while the academic programs section invites prospective students to explore the curriculum through interactive elements. The design balances spiritual ethos with functional clarity, elevating user experience while staying true to Zaytuna’s unique identity.

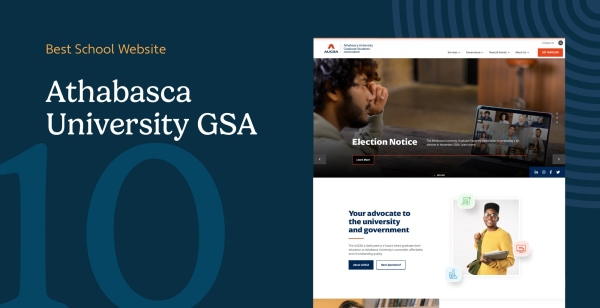
10. Athabasca University GSA
Calgary, Alberta, Canada
Best for: Student-Centric Event Calendar and Resource Navigation
Provides a sleek layout and standout event calendar for navigating dates and deadlines. It offers a user-first design that prioritizes access to upcoming events, news, and essential resources. The homepage features a standout events calendar where students can find deadlines, networking opportunities, and academic support events. Its clean, mobile-responsive layout ensures usability across devices, reinforcing AUGSA’s commitment to accessibility and engagement.

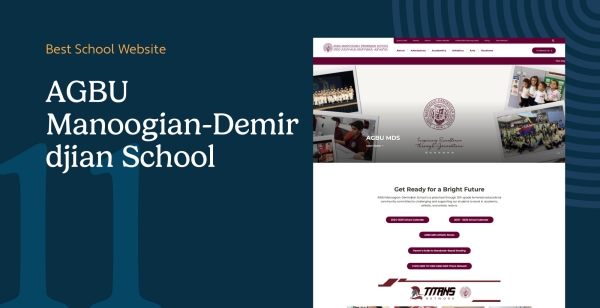
11. AGBU Manoogian-Demirdjian School
Canoga Park, California, USA
Best for: Program Showcases, Community Values, and Multilingual Navigation
Highlights key programs through compelling visuals and intuitive content blocks. Their website blends tradition with a modern layout, featuring intuitive navigation and a design that highlights Armenian heritage and community-focused values. The homepage emphasizes school events, announcements, and key programs through compelling visuals. Language toggle options and well-organized menus ensure the experience is inclusive and accessible for both English and Armenian-speaking families.

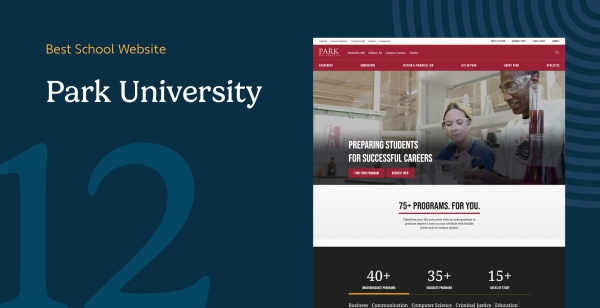
12. Park University
Parkville, Missouri, USA
Best for: Advanced Program Finder, Enrollment UX, and Mobile Design
Features a searchable tool for prospective students to explore programs by various filters. The website empowers prospective students to find academic offerings quickly through a sophisticated program finder tool. Users can filter by location, field of study, and program level. The homepage includes clear calls-to-action, interactive campus maps, and virtual tour access—all built into a responsive, user-first layout that balances accessibility with dynamic content.

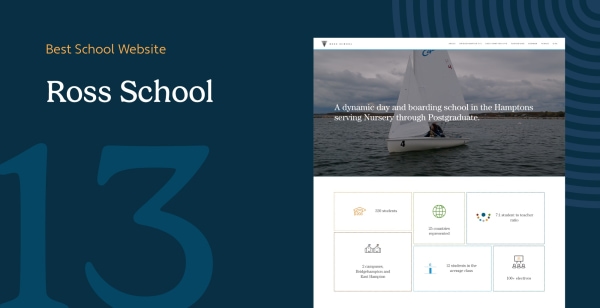
13. Ross School
East Hampton, New York, USA
Best for: Visual Storytelling, Campus Atmosphere, and Donation Integration
High-impact visuals paired with a donation form embedded directly within the homepage. It uses vibrant imagery and aerial campus video to immediately immerse users in the school environment. Scrolling animations, a live social media feed, and embedded donation forms enhance user engagement. With seamless navigation and design consistency, the site balances emotional appeal with functional clarity—especially appealing to prospective families and donors alike.

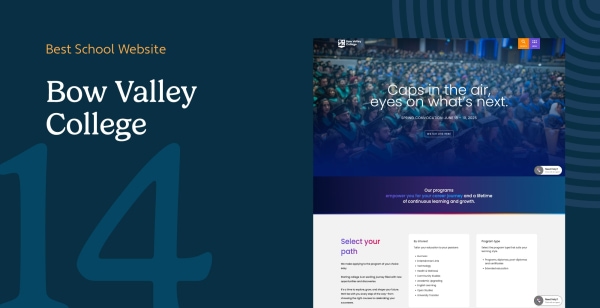
14. Bow Valley College
Calgary, Alberta, Canada
Best for: Balanced Design, Authentic Campus Representation, and Story-Driven Content
The Bow Valley College website effectively uses real student photography and news-driven storytelling to reflect campus life and school values. The homepage is balanced and clean, integrating updates, events, and personal stories in a visually compelling layout. Its structure supports multiple departments while remaining easy to navigate for students, parents, and staff.

15. Putney High School
Putney, London, United Kingdom
Best for: Creative Typography, Scroll Animations, and Student Storytelling
Offers slick animations and bold typefaces that capture a modern, engaging feel. Their website brings a vibrant energy to its homepage with scroll-triggered animations and bold, modern typography. The site features dynamic visuals of students and real-time updates, with strong navigation that guides users to academics, wellbeing programs, and extracurriculars. It strikes a balance between elegance and innovation—ideal for an institution that champions forward-thinking education.
16. National Institute for Criminal Justice Reform (NICJR)
Oakland, California, USA
Best for: Impact Visualization, Data-Driven Storytelling, and Mission Clarity
The NICJR website stands out for its ability to present complex data and justice reform strategies in a clean, accessible layout. The homepage immediately engages visitors with high-impact metrics and "By the Numbers" statistics that quantify the organization's reach and success. Its intuitive navigation structure—segmenting content into "Justice Reform" and "Data & Research"—ensures that policymakers, partners, and the community can quickly find relevant reports and resources. The professional, serious tone combined with clear calls-to-action for donations and newsletter subscriptions positions NICJR as a trusted authority in its field.
17. 22q Family Foundation
Erie, Colorado, USA
Best for: Accessibility, Resource Navigation, and Community Support
Designed to serve families navigating a complex medical diagnosis, the 22q Family Foundation website prioritizes empathy and ease of use. The site features a robust "Clinics List" and "Education Station," making critical medical and educational resources easily accessible to parents. Emotional storytelling takes center stage through the "Inspirational Stories" section, where families share their personal journeys, fostering a deep sense of connection and hope. With accessibility features and clear pathways to "Get Involved" or "Donate," the design effectively balances informational depth with a welcoming, community-first user experience.
18. Portland State University Foundation (PSUF)
Portland, Oregon, USA
Best for: Donor Engagement, Financial Storytelling, and Brand Consistency
The PSUF website is a masterclass in donor-centric design, using compelling visuals and clear messaging to drive philanthropic support for Portland State University. The homepage features prominent "Give Now" buttons and segmented impact stories—highlighting student success, faculty support, and emergency funds—to show potential donors exactly where their money goes. Its "Design Assets" and resources section ensures brand consistency across all foundation communications, while the clean, mobile-responsive layout makes giving seamless on any device. The site effectively bridges the gap between the university's needs and the donor community's passion for education.
How Do Public and Private School Websites Differ?
- Public Schools: Focus on transparency, resources, policy documents, and translation tools to serve diverse districts.
- Private/Charter Schools: Prioritize storytelling, donation forms, admissions workflows, and CRM integrations to drive enrollment and development.
What Are the Best Tips for Designing Your School Website?
- Feature clear CTAs: Ensure "Apply," "Tour," and "Donate" are prominent.
- Embed multimedia: Use video, photo galleries, and testimonials to showcase culture.
- Add trust elements: Highlight stats, awards, and partner logos.
- Use icons and dividers: Break content visually to improve readability.
- Keep navigation simple and consistent: Follow the "3-click rule."
- Optimize local SEO: Add embedded maps and service area keywords to capture local searches.
Which Features Are Essential for School Websites in 2026?
- Donation and Giving Tools: Create pages for one-time and recurring giving to boost fundraising.
- Event Calendar Module: Enable calendar filters by type or audience with our Event Calendar to keep the community informed.
- Accessibility Toolkit: Use WCAG 2.1 AA-compliant design with font size toggles, alt text, and color contrast options.
- Blogging and News Engine: Boost SEO and community engagement with regular blog content. Share school updates, highlight classroom stories, and amplify student voices.
Have Questions About School Web Design?
What should a school website include?
- Home, About, Admissions, Academics, Events, News, Contact
- Donation and Parent/Student Portal
- Blog, Calendar, Accessibility tools
How can I improve SEO on a school website?
- Use schema markup
- Target keywords like "school websites" and "school web design"
- Link between internal pages, blogs, and resources
What platform is best for school websites?
- Morweb: Easy drag-and-drop editing, built-in tools for accessibility, events, and donation - no coding needed.
Ready to Transform Your School's Digital Presence?
A great school website doesn't just inform - it inspires. Whether you want to boost enrollment, engage parents, or grow support, let these examples guide your next redesign.
Explore more school-focused web tools:
- 9 Best Website Builders for Schools and Teachers
- 21 of the Best College Websites
- Top 12 Nonprofit Website Templates
Talk to Morweb's team to design a school website built for success in 2026.