10 Best Association Websites + 5 Tips For Building Your Own


Want an engaging website?
A well-designed member website is the cornerstone of your association's online presence. This dynamic platform fosters member connections, facilitates interactions with your organization, and showcases valuable opportunities such as jobs or volunteer roles.
However, simply assembling a website isn’t enough. Building an effective association website requires careful planning, user-focused design, and the right tools to exceed member expectations.
If you're looking for the best association website designs, this guide highlights 10 exceptional examples and provides actionable tips to help you build your own high-performing platform.
What Makes a Great Association Website Design?
A great association website design blends functionality, accessibility, and aesthetics. Here are key features to look for in an exceptional design:
- Mobile-First Approach: Over half of web traffic is mobile—responsive design is essential.
- Intuitive Navigation: Help members quickly find resources, directories, and tools.
- Visually Engaging Branding: Reflect your mission with cohesive colors, fonts, and imagery.
- Member-Focused Features: Include password-protected content, directories, and interactive tools.
By focusing on these elements, you can create a site that serves your members effectively and ranks well in search results.
Top 10 Association Websites to Inspire Your Design Strategy
Below are 10 examples of outstanding association websites. These sites showcase exceptional design, usability, and features that make them stand out.
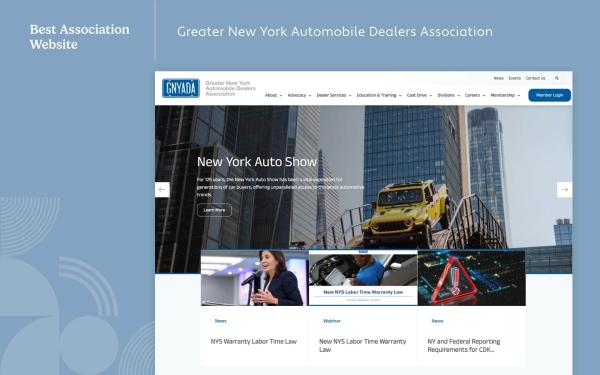
1. Greater New York Automobile Dealers Association (GNYADA)
GNYADA represents over 450 franchised new car dealerships in the New York metropolitan area. Its website supports members with services such as legislative advocacy, training programs, and compliance assistance.

Top 3 Features of the GNYADA Website:
- Education and Training Programs: Extensive resources for dealership personnel to stay competitive and equipped in areas like sales, service, and finance.
- Member Directory: A searchable directory helps users connect with dealerships by name, location, or brand.
- Member Services and Benefits: Compliance tools, industry updates, and exclusive discounts empower dealerships to address industry challenges effectively.
These features make the GNYADA website a vital resource for members and a hub for community engagement.
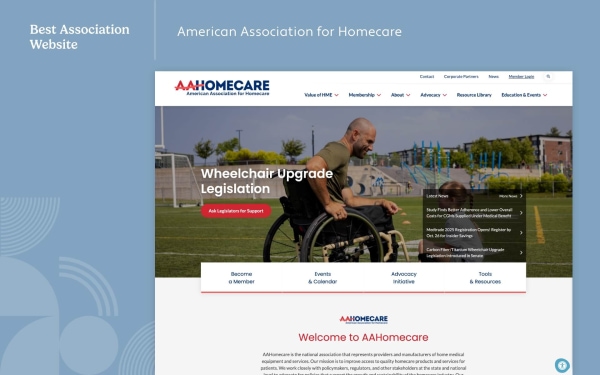
2. American Association for Homecare (AAHomecare)
AAHomecare advocates for policies supporting access to home medical equipment (HME), working closely with stakeholders to ensure sustainability in the homecare industry

Top 3 Features of the AAHomecare Website:
- Membership Directory: A detailed directory of HME providers and manufacturers fosters networking and collaboration.
- Advocacy and Policy Resources: Comprehensive materials to assist members in engaging with policymakers, including updates on federal legislation and payer relations initiatives.
- Searchable Resource Library: A centralized hub for documents on compliance, reimbursement policies, and industry standards.
AAHomecare's website is a valuable platform, providing essential resources to its members and the broader homecare community.

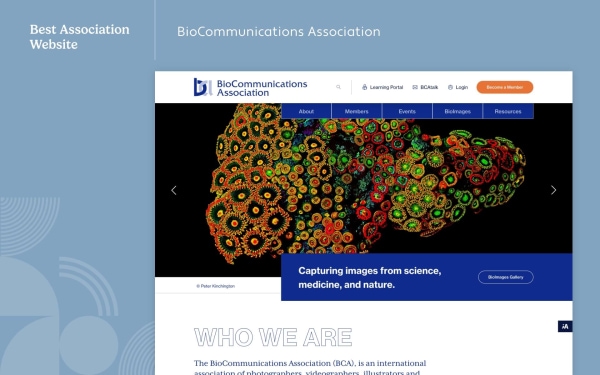
3. BioCommunications Association (BCA)
BCA website serves as a central hub for professionals in biological communications, including medical photographers, videographers, illustrators, and graphic designers.

Top 3 Features of the BCA Website:
- Educational Resources: Access to journals, job postings, and professional development materials.
- Showcase of Excellence: Highlights award-winning visual media through the annual BioImages competition.
- Networking Opportunities: Events like the BIOCOMM conference encourage collaboration and knowledge exchange.
The BCA website is a benchmark for supporting its members’ professional needs while celebrating excellence.
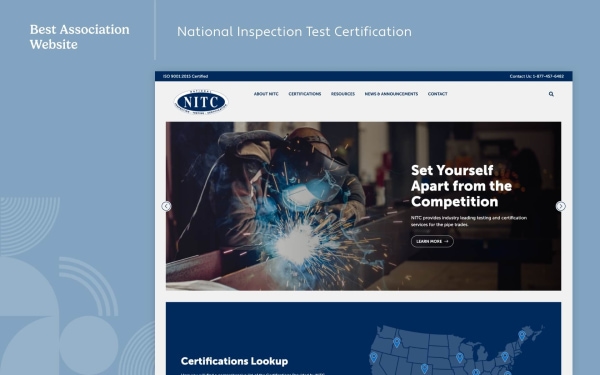
4. National Inspection Testing and Certification Corporation (NITC)
NITC provides a user-friendly website for certification services in industries like medical gas, plumbing, HVACR, and fire protection.

Top 3 Features of the NITC Website:
- Detailed Certification Information: Comprehensive resources on eligibility requirements, applications, and study materials.
- Accessible Resources: A robust library of forms, bulletins, and guides to streamline certification processes.
- Timely News Updates: A regularly updated news section keeps members informed about industry standards and changes.
The NITC website is a central hub for advancing professional certifications.
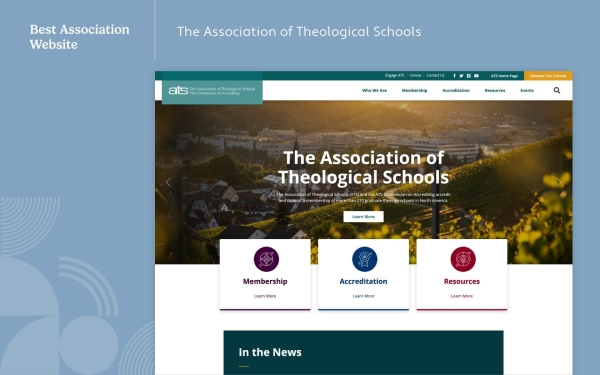
5. The Association of Theological Schools (ATS)
ATS supports over 270 theological schools across the U.S. and Canada, advancing theological education and leadership.

Top 3 Features of the ATS Website:
- Accreditation Support: Tools and resources for institutional assessments and accreditation processes.
- Educational Tools: Webinars, workshops, and guides to enhance leadership in theological education.
- Member Directory: An easy-to-navigate directory that connects member institutions.
ATS exemplifies how a website can blend academic resources with community collaboration tools.

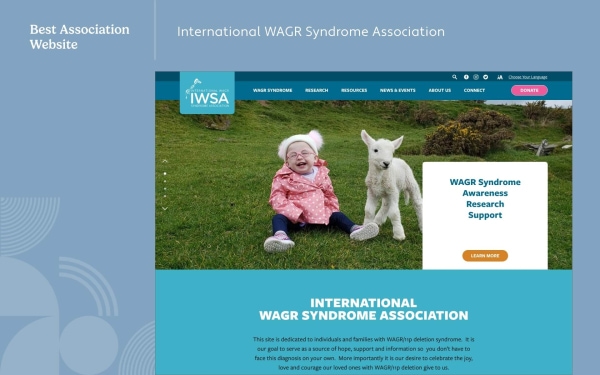
6. International WAGR Syndrome Association (IWSA)
The IWSA website supports individuals and families affected by WAGR syndrome, offering information and advocacy.

Top 3 Features of the IWSA Website:
- Rich Informational Resources: Tailored content for families, researchers, and educators.
- Accessibility Features: Adheres to WCAG 2.1 standards, with tools like text-size adjustments and screen reader compatibility.
- Community Stories: Inspiring narratives from families impacted by WAGR syndrome.
The IWSA website demonstrates how accessible, empathetic design can empower a community.

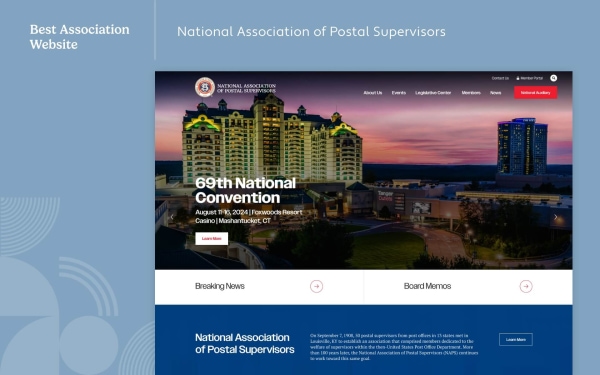
7. National Association of Postal Supervisors (NAPS)
NAPS supports postal supervisors through a comprehensive website that prioritizes communication and engagement.

Top 3 Features of the NAPS Website:
- Rich Content: External links, news updates, and resources streamline member services.
- Interactive Tools: Features like the “Find Your Branch” page make navigation easy for members.
- Community Engagement: A live Facebook feed and event updates foster interaction and collaboration.
The NAPS platform is an excellent example of how practical tools and interactive features can enhance member support.
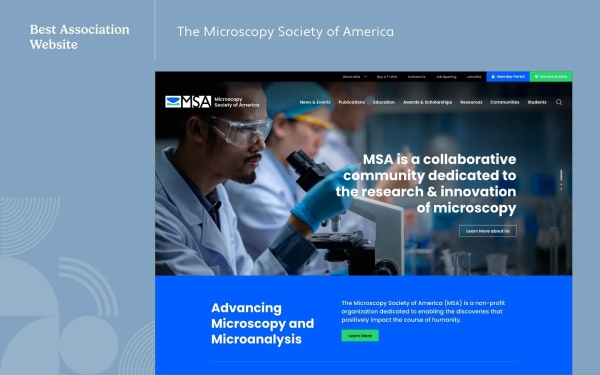
8. Microscopy Society of America (MSA)
MSA supports the advancement of microscopy and microanalysis through an interactive, content-rich website.

Top 3 Features of the MSA Website:
- Educational Resources: Access to journals, webinars, and training programs for members.
- Community Building: Features annual meetings, competitions, and collaboration opportunities.
- Cutting-Edge Content: Offers news and updates on scientific advancements in the microscopy field.
MSA’s platform excels at blending professional resources with community-focused tools.

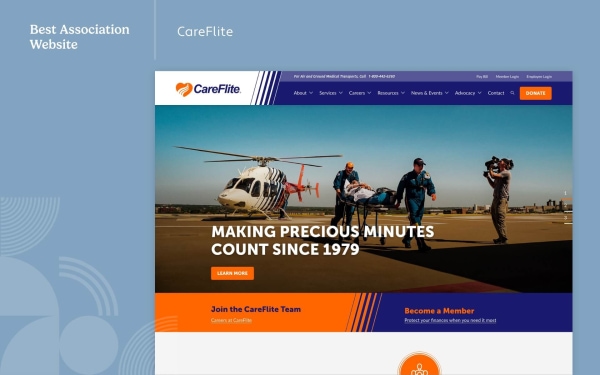
9. CareFlite
CareFlite, a nonprofit medical transportation service, uses its website to promote its lifesaving mission and connect with communities.

Top 3 Features of the CareFlite Website:
- Service Information: Detailed descriptions of emergency and non-emergency transportation options.
- Community Engagement: Highlights charitable initiatives and donation options.
- Online Tools: Allows users to register for services, access resources, and donate directly.
The CareFlite website successfully combines accessibility with community focus to support its lifesaving mission.
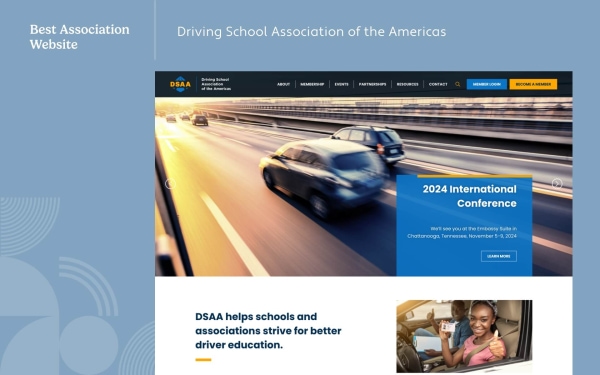
10. Driving School Association of the Americas (DSAA)
DSAA’s website supports driving schools with resources, advocacy, and a professional network for safer roadways.

Top 3 Features of the DSAA Website:
- Educational Resources: Training programs and tools for driving instructors.
- Advocacy Focus: Updates on laws and regulations impacting the driving school industry.
- Event Management: An event calendar for conferences and webinars.
The DSAA website equips driving school professionals with tools to foster safer roadways.

5 Expert Tips for Creating a High-Performing Association Website
A high-performing website is crucial for any association. Whether you’re building a new site or considering a redesign, these tips will help you create a platform that serves your members effectively.

1. Assess the Need for a Redesign
Before jumping into a website overhaul, evaluate whether your current site meets member expectations. Signs you might need to recreate your website include:
- Outdated Design: If the site looks dated compared to competitors, it’s time to refresh.
- Poor Mobile Experience: Over 50% of web traffic comes from mobile devices—your site must be responsive.
- Declining Engagement Metrics: Low event participation, fewer member sign-ups, or reduced resource downloads signal the need for change.
By addressing these gaps, you can determine if it’s time for a complete redesign or just targeted updates.

2. Focus on Branding Consistency
A cohesive brand builds trust and recognition. Ensure that your website reflects your association’s mission and identity by:
- Using consistent colors, logos, and fonts across all pages.
- Aligning imagery and messaging with your organizational goals.
Inconsistent branding can confuse visitors and weaken your association's credibility. A website that’s visually aligned with your mission reinforces professionalism and trust.

3. Optimize for Mobile and Accessibility
Your website must be user-friendly for everyone. This means:
- Mobile Optimization: Ensure pages look great and function well on all screen sizes.
-
Accessibility Compliance: Follow WCAG 2.1 guidelines, including:
- Alt text for images
- Keyboard navigability
- High-contrast color schemes
By prioritizing inclusivity, your site can serve a broader audience and ensure equal access for all members and visitors.

4. Provide Robust Member Resources
Exclusive, member-only content adds value to association memberships. Consider implementing:
- Password-protected directories and forums.
- Job boards tailored to your industry.
- Downloadable resources like toolkits or white papers.
A strong resource hub demonstrates value to members and can improve retention and engagement.

5. Enhance Security and Stability
Your website must protect member data and maintain uptime. Essential security practices include:
- Install SSL Certificates and Two-Factor Authentication
- Ongoing Security Updates
- Updating plugins and CMS software to close vulnerabilities.
Investing in security not only protects sensitive information but also builds trust with your members and visitors.
Conclusion
Your association’s website is more than an online digital presence—it’s a powerful tool for connection, engagement, and growth. By drawing inspiration from these best-in-class websites and applying our expert tips, you’ll be well-equipped to build a platform that meets and exceeds member expectations.
Looking for more resources? Check out:
- Member Engagement: The Actionable Guide to Boost Retention. Looking to better engage and retain your association's members? This guide can help you strengthen your strategy.
- Association Website Best Practices: Designing for Success. Now that you know the basics of association website design, you're ready to learn more. Check out these eight best practices for creating the website of your dreams!
- 5 Effective Donation Page Design Tips (Plus Examples!). If your organization depends on donations, you can't neglect your online donation page. Learn five design tips that are critical for donation page success.