6 Nonprofit Website Best Practices to Improve Your Homepage


Want an engaging website?
Any organization with a website will tell you, the most important page on your website is your homepage. Why is it so important? Your nonprofit’s homepage is often the first impression that a potential donor or volunteer gets of your organization. Most new site visitors come in through your homepage, whether that’s via Google search, social media bio link, email newsletter link or inbound link from another website.
That’s why having a great homepage design is crucial to the success of your nonprofit. A great homepage design starts with choosing the right content management system (CMS). Using a CMS specifically for nonprofits will not only give you the benefit of nonprofit-specific features (like online donations and event registration) but it will also give you website themes designed for organizations like yours.
Equipped with a website platform that allows you to make edits and updates yourself, you can implement improvements to boost engagement on your homepage today. Read on to discover our top 6 best practices to improve your homepage design.

1. Rotate your banner images

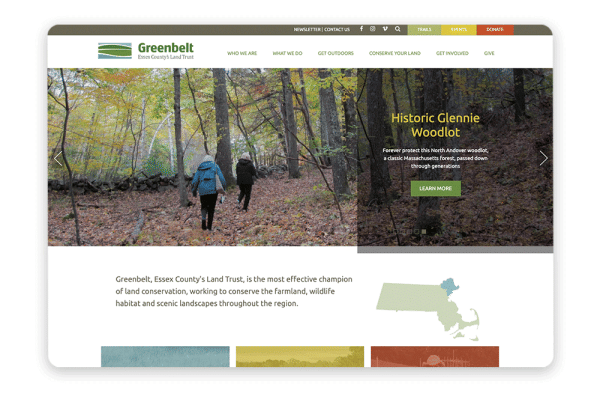
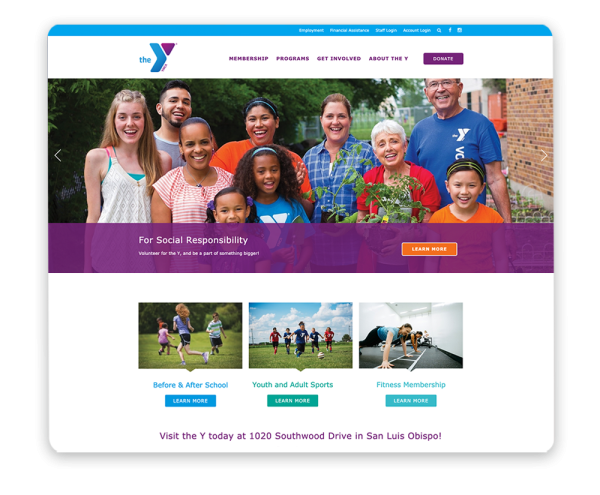
Rotating your homepage image banners are a simple, yet effective way to keep your homepage looking fresh and up-to-date. Image banners are often the first thing that site visitors see on your website so it is the best place to capture their attention with updates or promotions. You can highlight recent initiatives, upcoming events, available programs, success stories or anything else you want to draw attention to.
While simply adding new images to your homepage banner is enough to refresh the look, adding a call-to-action (CTA) and clickable link to each image will further drive engagement. Linking your images to the corresponding page will help you direct your site visitors where you want them to go. For example, you can send homepage visitors to your upcoming fundraiser event by including a link in your banner and eye-catching CTA such as ‘Register Today!’
How to do it yourself
If your website theme comes with built-in image sliders, rotating your images will be a breeze. All you have to do is upload your image, add a title, description and hyperlink. Morweb’s nonprofit website themes come with multiple versions of image sliders so you can change the style of your homepage banner and easily add new images. You can even add your banner links as a button to draw more attention to it.
If your website builder does not offer image sliders, you may want to explore third-party plugins or consider switching platforms to one that allows for more customization.

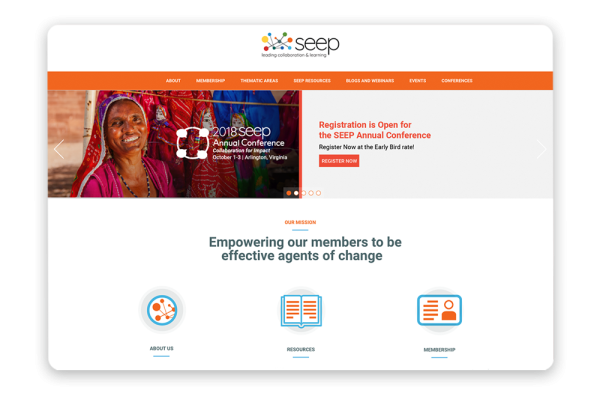
2. Clearly state your mission

One of the key differences of a nonprofit vs. a corporation is the mission. Most nonprofits are created to support a specific cause whether that’s animal welfare, community support, environmental, health or disease-related, humanitarian or otherwise.
Let your site visitors know exactly what cause you are supporting by adding it to your homepage. Clearly stating your mission front-and-center will let new site visitors know the purpose of your organization and help them decide if they want to get involved.
Even more, if your site has an ‘About’ page, you can drive visitors to learn more about your organization by linking to it below your mission. This will help interested parties quickly find more information without having to search.
How to do it yourself
Adding your mission to your homepage is as simple as adding text to your site. Using a CMS with drag-and-drop functionality, you can easily add a new content block and write your mission.
Other website builders such as WordPress may require you to add content through the backend of your site. This may require a bit of searching to find where to add your text. If your nonprofit’s website doesn’t allow you to make edits yourself, you may need the help of a developer.

3. Add a donate button in your navigation

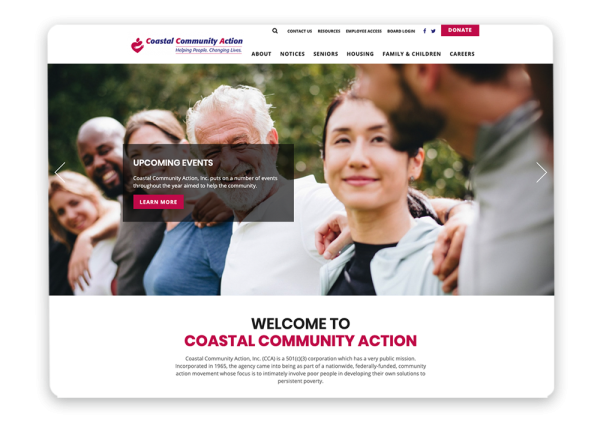
If you’re like most nonprofits, raising donations is a top priority for your organization. With that in mind, you’ll want your donation page to be as obvious as possible to help guide site visitors to make a donation. The best way to draw attention to your donation page is through a button in your navigation menu.
Using bright colors like red for your ‘Donate’ button will make sure that your donation page is impossible to miss. Highlighting it in your navigation menu will ensure that site visitors won’t have to go searching through your website if they want to contribute to your cause. It will be highly visible and clickable from any page on your website.
How to do it yourself
Adding a button to your navigation menu depends largely on your website theme. Website themes
like Morweb’s which were built specifically for nonprofits come with navigation buttons as a standard feature for all themes.
However, not all website builders come with this functionality. If your website theme doesn’t have navigation buttons, you may need the help of a developer or you may need to switch themes.

4. Incorporate calls-to-action

A call-to-action is a sentence or phrase that directs you to complete an action. It can be as simple as ‘Learn More’ or more complex, depending on what goals you want your site visitors to accomplish on your website.
Incorporating CTAs throughout your website design will help guide your site visitors through your content and encourage them to take a desired action such as getting involved or completing a donation. They also serve to break up your content so that it is more digestible for your readers to understand.
How to do it yourself
Identify areas in your content where you would like site visitors to take a particular action. Highlight these areas with header text and directive statements. You can also add a button below your CTA to guide them to another page on your website. Using a CMS with drag-and-drop functionality, adding CTAs to your nonprofit’s homepage is quick and easy.
If your website builder doesn’t allow you to make edits on the front end, you may want to write your CTAs in a separate document and send them to your web developer to add.

5. Feature upcoming events

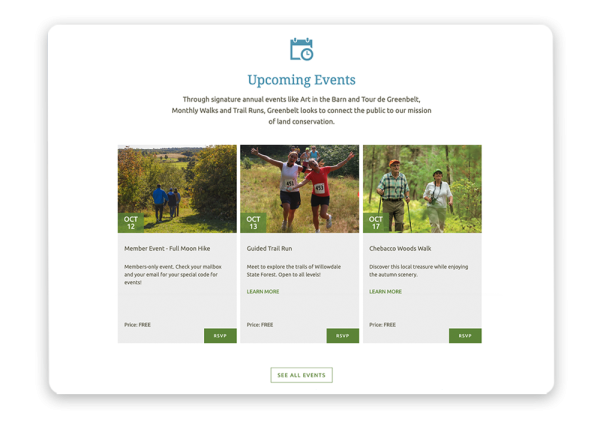
For a large portion of nonprofits, driving event attendance is a high priority. Draw attention to your upcoming events by featuring them on your homepage. If a visitor is new to your website, they may not know where to find your event page or they might not even be aware that you offer them. Showcasing them on your homepage is the best way to invite visitors learn more and register to attend.
Word of caution: don’t try to list all of your events on your homepage. Only highlight one to three upcoming events and add a link to your events page for a full schedule. Adding images will make this section more visually appealing and attention-grabbing.
How to do it yourself
Adding upcoming events may be simple or challenging, depending on your website builder. Morweb’s live editor has built-in functionality to allow you to feature upcoming events anywhere on your site. You can choose how many events to showcase and automatically order them by event date.
Other website platforms may be a bit more complicated. If your CMS doesn’t have an upcoming events feature, you may have to manually create it by adding columns, event images, short descriptions and buttons. Just don’t forget to remove it once the event has passed!

5. Embed social media live feeds

Nowadays, it’s hard to come by an organization that doesn’t have some form of social media. Show off your social media posts and engagement through a live feed right on your homepage. Live feeds will automatically update as your post on your accounts so your site visitors can get updates in real-time.
Choose your most active social media channel to highlight on your homepage. If your nonprofit is an avid Twitter user, you may want to showcase your tweets or if you have great photography, you may want to feature your Instagram account.
How to do it yourself
Many website builders offer social media live feeds in some form. If it isn’t offered as a built-in feature, you may have to get a plugin or add-on module. To feature your Instagram feed, you’ll need to generate an access token to connect your account to your website. Facebook offers its own page plugin and Twitter has embedded timelines.
The Gist
Your nonprofit’s homepage is crucial to your visitor engagement rates. Regularly refreshing the look of your homepage and adding a few key highlights can help boost your engagement rates dramatically. By choosing a nonprofit CMS that is catered towards non-technical users, implementing these best practices will be as easy as click and drag.