How to Size Images
Properly sizing your images for your website will help them display clearly and reduce the amount of time they take to load on a page. To size your images, follow this sizing chart:
Minimum Width |
Maximum Width |
|
|
Banner Image |
1500px |
2000px |
|
Blog/Event Header |
700-1100px |
1000-1800px |
|
Body Image |
800px |
1000px |
|
Logo |
300px |
500px |
Try to keep the file sizes of your images under 800K. The larger the file size, the longer they take to load on a page. To reduce the file size, follow these tips:
- Compress your images using online services such as tinypng.com or compressjpeg.com
- Use Paint or Photoshop to resize your images
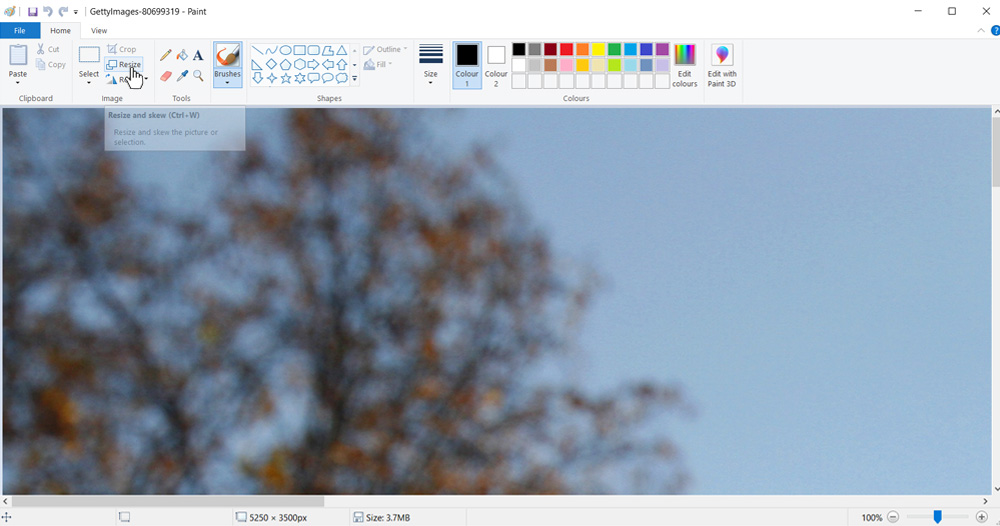
Paint
1. Click 'Resize'

2. Select 'Pixels'
3. Resize the width (horizontal)
![]()
4. Save your image using best practices for naming images
Photoshop
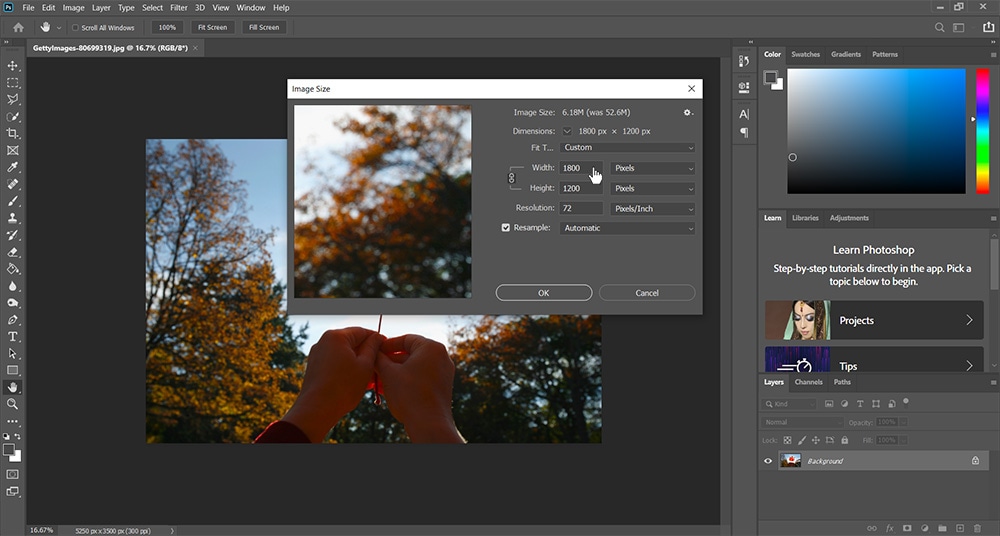
1. Select Image > Image Size
2. Resize the width

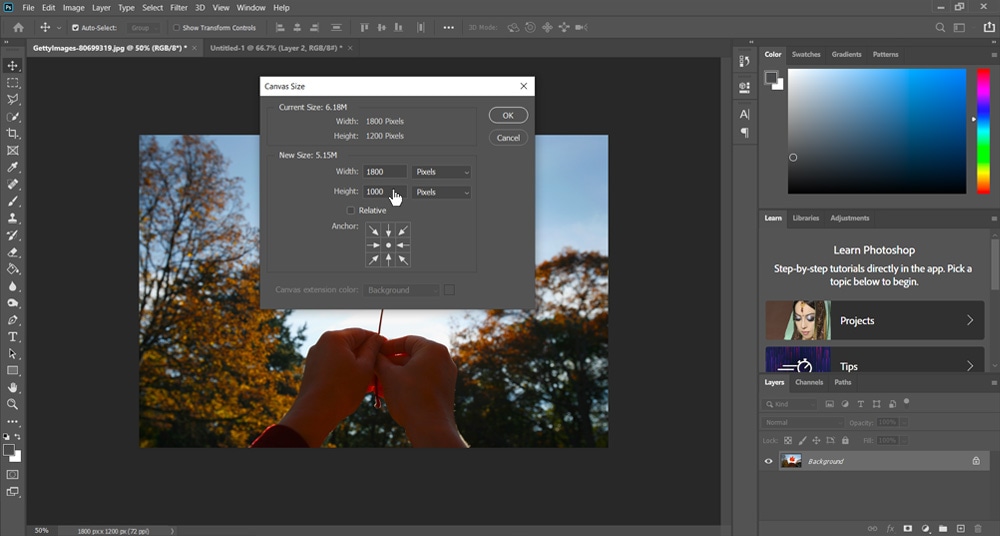
3. Select Image > Canvas Size
4. Resize the height

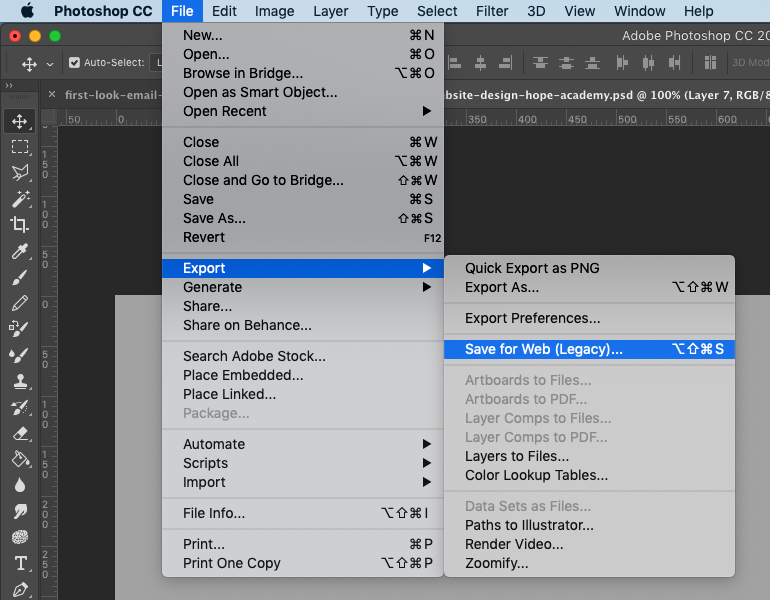
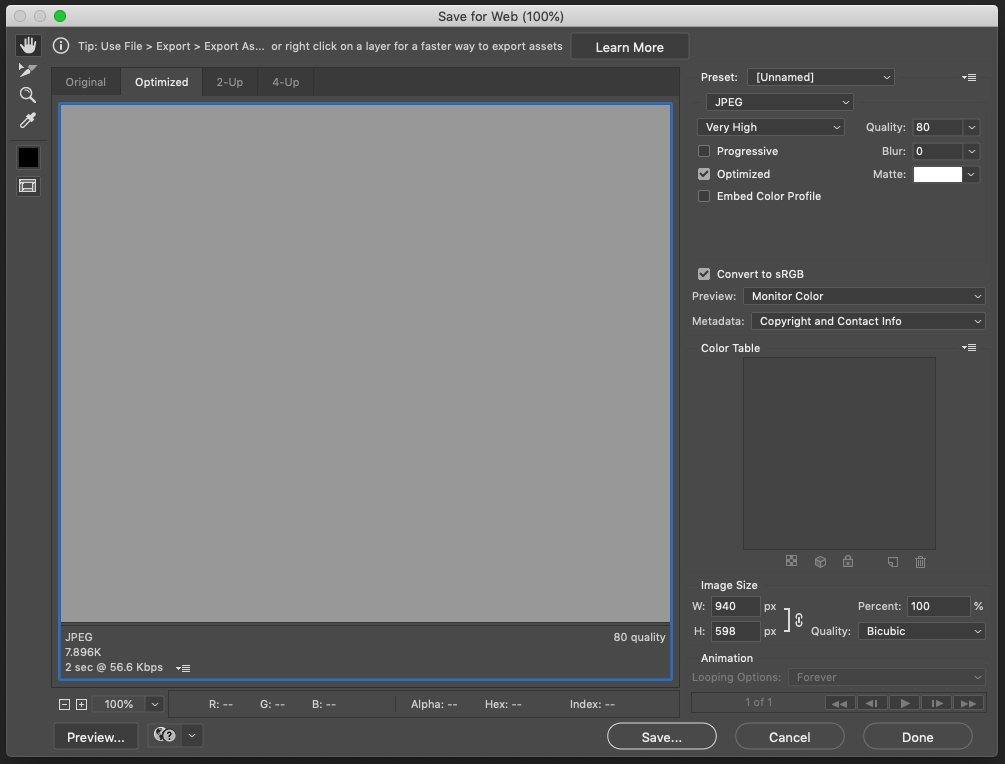
5. Select File > Export > Save for Web
6. Change the Quality to 80 (Very High)
7. Click 'Save'
8. Name your image using these best practices