How to Create an Anchor Link
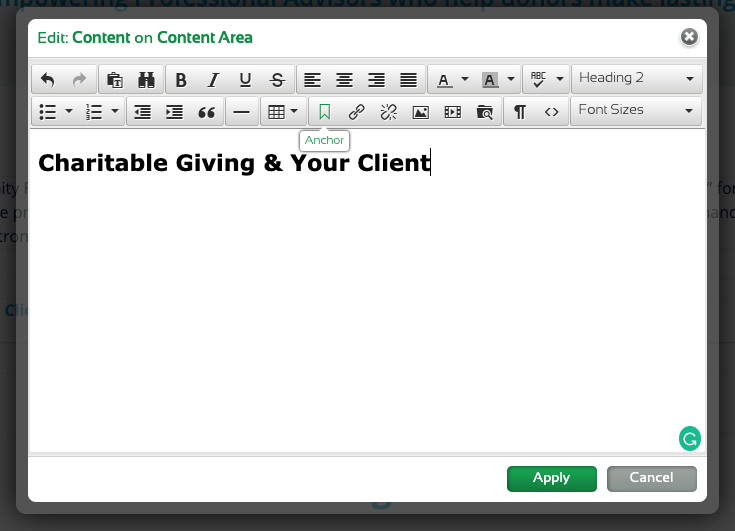
1. Go to the section of your page where you want to add an anchor.
2. Select 'Anchor'

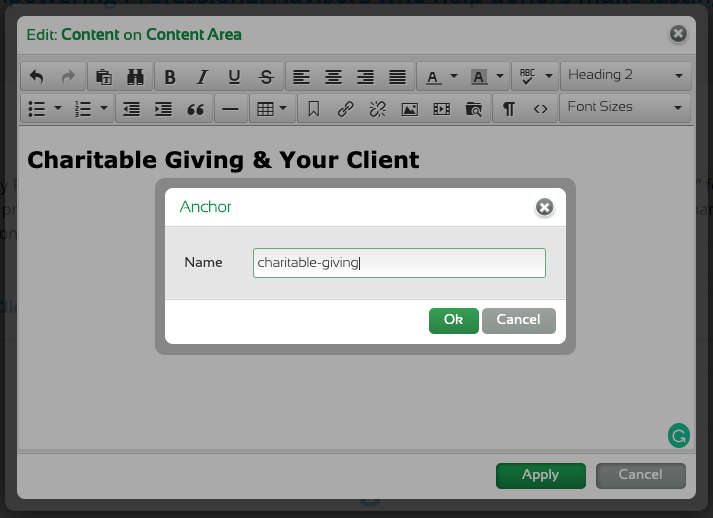
3. Name your anchor with dashes between the words. eg) charitable-giving-options

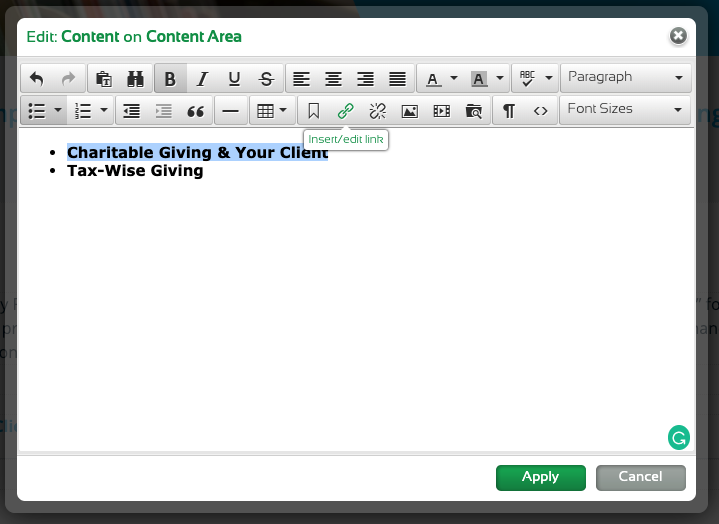
4. Go to the text where you want to link you anchor.
5. Highlight the text and select 'Insert/edit link'.

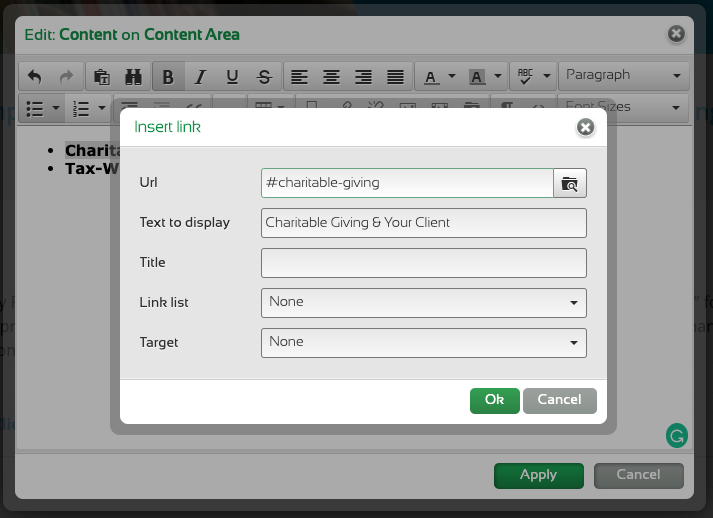
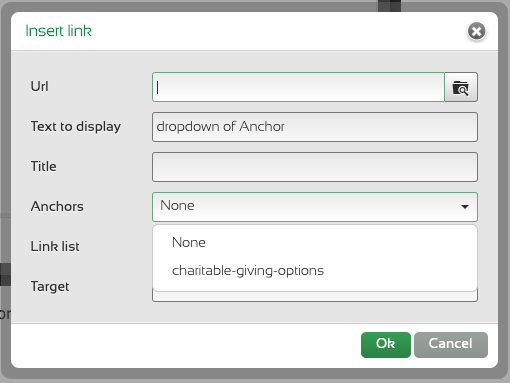
6. Add # and type the name of your anchor or select the anchor link from the dropdown of Anchors.


7. Click Ok and Apply.